What Is Backbone.js?
The Backbone.js is a JavaScript framework which facilitates us to organize your code and make it easier to develop single page applications and reduce the development time.
It is font-end framework and also allows us to structure JavaScript code in MVC (Model, View, and Controller)architecture.
It is developed by Jeremy Ashkenas, DocumentCloud Inc.
ü Initial release - October 13, 2010; 7 years ago
ü Stable release - 1.3.3 / April 5, 2016; 22 months ago
It is designed for developing SPA (single-page applications) and organizes way and reduces the development time by providing lots of inbuilt functions.
It is a data binding frameworks and provides functionality to access database and manipulates data.
Backbone.js follows Model-View- Controller (MVC) architecture.
ü Model - It is a part of your code that populates and retrieves the data
ü View - It is the HTML representation of this model
ü Controller - It enables you to save your JavaScript application via a hash bang URL
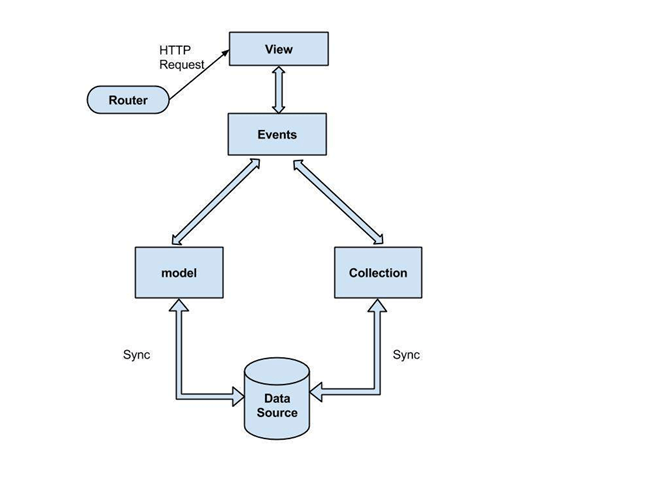
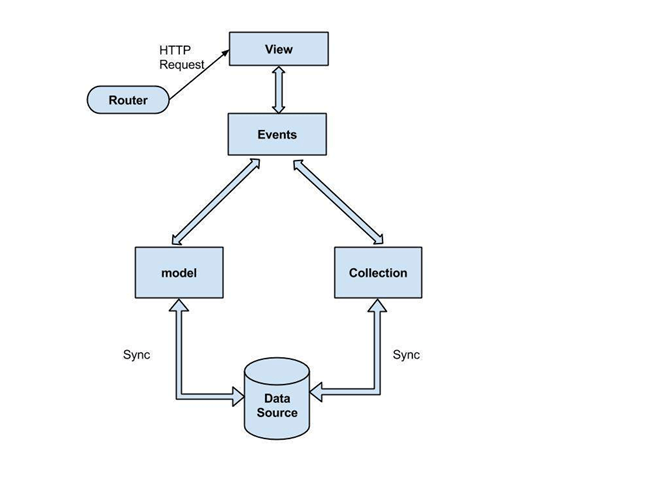
What Are the Architecture of Backbone.js?

What Are the Initial Setup Steps of backbone.js?
ü Save a reference to the global object
ü Create a local reference to slice or splice
ü Save the previous value of the Backbone variable, so that it can be restored later on, if noConflict is used
ü Current version of the library, Keep in sync with package.json
ü Require Underscore, if we are on the server, and it’s not already present
ü Set the JavaScript library that will be used for DOM manipulation and Ajax calls
ü Returns a reference to this Backbone object
ü Turn on emulateHTTP to support legacy HTTP servers
ü Turn on emulateJSON to support legacy servers that can't deal with direct application/json requests
Why you use backbone.js, not other frameworks?
ü It's smaller
ü Backbone is a library, not a framework, and plays well with others
ü Supports to Two-way data-binding
ü Its major focus on helpful methods to manipulate and query your data not HTML widgets
ü Backbone does not force you to use a single template engine.
ü Supports to synchronous events
What Are the main components of backbone.js?
The main components are –
ü Model
ü View
ü Router
ü Event class object
Model - A Model manages an internal table of data attributes and triggers events when any of data is modified.
View - A View a JavaScript object that manages specific DOM elements
Router - Backbone Router is used for routing client-side applications and connects them to actions and events using URLs. Backbone.Router is used to create a Router with Backbone.
Event class object - Events is a module that can be mixed in to any object, giving the object the ability to bind and trigger custom named events.
In which language, backbone Js is written?
The backbone.js is written in JavaScript language.
What Are the Advantages of backbone.js?
ü Provides minimal set of data structure
ü API with tons of functions
ü API connection over a RESTful JSON interface
ü Provides a way to manage and organize code
ü Robust event handling
ü Views and URL are user interface which are capable of binding to model and event
ü BackboneJs provides the large scale application
What Are the disadvantages of backbone.js?
ü Application models do not change very often
ü Application pages are frequently refreshed from scratch from the server
ü Between different view models are not shared
What Are the configuration options available in backbone.js?
ü InitialCopyDirection
ü modelSetOptions
ü Change Triggers
ü boundAttribute
ü suppressThrows
ü converter
What is Model in Backbone.js?
The Models are used to represent s the data from your server and its contains the -
ü Interactive data
ü Conversions
ü Validations
ü Computed properties
ü Access control
ü Business Logic
What is ModelBinder in Backbone.js?
The ModelBinder class is used to make synchronization process of views and models together and It is ModelBinder most powerful and useful capability of ModelBinder class.
What Is Events in backbone.js?
A backbone event is a module that can be mixed into any object, giving the object the ability to bind and trigger custom named events. Events are not declared before they are bound to any object.
Events reflect the state of the model.
What Is Router in backbone.js?
Backbone Router is used for routing client-side applications and connects them to actions and events using URLs. Backbone.Router is used to create a Router with Backbone.
What Is collection in Backbone.js?
A collection is a group of models, handling the loading which binds events when the model has been modified in the collection.
It is also supports sorting, filtering and saving of new models to the server.
Example looks like -
var UserModel = Backbone.Model.extend({
initialize: function(){
console.log("Hey, I am Ethan Mariano!");
}
});
var UsersCollection = Backbone.Collection.extend({
model: User
});
What Are the Dependencies of backbone.js?
What Are the three JS files that are required to setup a working environment for Backbone.js?
There are three Dependencies in BackboneJs files to setup a working environment for Backbone.js
ü Underscore.js - It used for RESTful persistence and DOM manipulation.
ü jQuery
ü json2.js
In your application put these files within js folder and use it in your index.html page.
What Is the use of backbone.js setElement?
The BackboneJs setElement function is used when Backbone view has to be applied to a different DOM element.
What Is the function of toJSON?
The toJSON function is used for persistence, serialization and for augmentation before being sent to the server.
What Is view in Backbone.js?
ü The View is a JavaScript object that manages specific DOM elements
ü Views are not HTML
ü View is a description of a model
ü The HTML code comes from templates
ü View can work with any template system
What Is Unbinding function in Backbone.js?
The Unbinding function is used to remove the validation binding on the model and removing all events hooked up on the collection.
Its looks like -
Backbone.Validation.Unbind (view)
How to Create a Model in backbone.js?
Creating a Model in BackboneJs and its looks like -
Users = Backbone.Model.extend({
initialize: function(){
alert("Welcome You, Ethan!");
}
});
var person = new Users;
How to access a models data from a view in Backbone.js?
In order to access a models data from a view in backbone.js you have to initialize your Model and it looks like -
var bookAuthor= Backbone.Model.extend({
initialize: function(){
console.log('intailized method called!');
},
defaults:{
names:['Ethan','Geet','Nkard']
}
});
var person_view = Backbone.View.extend({
initialize: function() {
this.model = new bookAuthor();
},
output: function(){
console.log(this.model.get('names'))
}
});
How To Use to Backbone.Sync function?
The Backbone.sync is a function that is BackboneJs call every time it attempts to read or save a model to the server. By default, it uses jQuery.ajax to make a RESTful JSON request and returns a jqXHR.
The method signature of Backbone.sync is sync (method, model, [options])
ü Method – It is CRUD methods like create, read, update and delete
ü Model – The model to be saved
ü Options – It is a success and error callback
The default sync handler maps CRUD to REST like -
ü Create - POST /collection
ü Read - GET /collection[/id]
ü Update - PUT /collection/id
ü Patch - PATCH /collection/id
ü Delete - DELETE /collection/id
The Example looks like -
Backbone.sync = function(method, model) {
model.set('id', 786);
alert(JSON.stringify(model));
};
var author= new Backbone.Model({
author: "Anil Singh",
website: "http://www.learnhowtocode.info/"
});
author.save();
author.save({author: "Rahul Singh"});
How To Use to Backbone.ajax function?
If you want to use your custom AJAX function, you must to do by setting the Backbone.ajax and doesn't support thejQuery.ajax.
Syntax -
Backbone.ajax = function(request) { ... };
What Are Events Types?
There are following events are available in -
ü on - Used to bind a callback function to an object
ü off - Used to Remove a previously-bound callback function from an object.
ü Trigger - Used to Trigger callbacks for the given event
ü once - It is very similar to On but only difference that is - bound callback to fire only once before being removed.
ü listenTo - Tell an object to listen to a particular event on another object
ü stopListening - Tell an object to stop listening to events
ü listenToOnce - It is very similar to listenTo but bound callback to fire only once before being removed.
What Are the difference between id and cid?
The id (model.id) is a special property of models, arbitrary string and integer.
The cid (model.cid) is a special property of models, unique identifier automatically assigned to all models when they're first created.
What Are the difference between idAttribute and attributes?
The idAttribute (model.idAttribute) is model's unique identifier is stored under the id attribute.
The attributes property is the internal hash containing the model's state.
What Are the difference between Backbone.noConflict and Backbone.$ ?
Backbone.noConflict -
The Backbone.noConflict function is used to displays the original value of Backbone object and also allows us to store reference to a backbone.
Its looks like -
var noConflict = Backbone.noConflict();
Backbone.$ -
If you have multiple copies of jQuery on the page, or simply want to tell Backbone to use a particular object as its DOM / Ajax library, this is the property for you.
Its looks like -
Backbone.$ = require('jquery');
How does backbone.js relate to MVC?
The BackboneJs contains the pieces -
ü Backbone.Model – Like a Rails model minus the class methods. Wraps a row of data in business logic
ü Backbone.Collection – A group of models on the client-side, with sorting/filtering/aggregation logic
ü Backbone.Router – Rails routes.rb + Rails controller actions. Maps URLs to functions
ü Backbone.View – A logical, re-usable piece of UI.

0 comments:
Post a Comment