In this
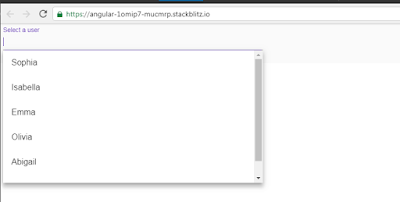
tutorial, you’ll learn how to implement autocomplete functionality is a normal
text input extended by a panel of suggested options i.e.
autocomplete.html –
<form class="class-form">
<mat-form-field class="class-full-width">
<input type="text" placeholder="Select a user" aria-label="Number" matInput[formControl]="myControl" [matAutocomplete]="auto">
<mat-autocomplete #auto="matAutocomplete">
<mat-option *ngFor="let user of users" [value]="user">
{{ user }}
</mat-option>
</mat-autocomplete>
</mat-form-field>
</form>
And autocomplete.ts –
import {Component} from '@angular/core';
import {FormControl} from '@angular/forms';
/** Simple autocomplete */
@Component({
selector: 'autocomplete',
templateUrl: 'autocomplete.html',
styleUrls: ['autocomplete.css']
})
export class Autocomplete {
myControl: FormControl = new FormControl();
users = [
'Sophia',
'Isabella',
'Emma',
'Olivia',
'Abigail',
'Elizabeth'
];
}
And NgModule with angular material file –
import {BrowserModule} from '@angular/platform-browser';
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {CdkTableModule} from '@angular/cdk/table';
import {HttpClientModule} from '@angular/common/http';
import {NgModule} from '@angular/core';
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
import {HttpModule} from '@angular/http';
import {Autocomplete} from './app/autocomplete';
import {
MatAutocompleteModule,
MatButtonModule,
MatButtonToggleModule,
MatCardModule,
MatCheckboxModule,
MatChipsModule,
MatDatepickerModule,
MatDialogModule,
MatDividerModule,
MatExpansionModule,
MatGridListModule,
MatIconModule,
MatInputModule,
MatListModule,
MatMenuModule,
MatNativeDateModule,
MatPaginatorModule,
MatProgressBarModule,
MatProgressSpinnerModule,
MatRadioModule,
MatRippleModule,
MatSelectModule,
MatSidenavModule,
MatSliderModule,
MatSlideToggleModule,
MatSnackBarModule,
MatSortModule,
MatStepperModule,
MatTableModule,
MatTabsModule,
MatToolbarModule,
MatTooltipModule,
} from '@angular/material';
@NgModule({
exports: [
CdkTableModule,
MatAutocompleteModule,
MatButtonModule,
MatButtonToggleModule,
MatCardModule,
MatCheckboxModule,
MatChipsModule,
MatStepperModule,
MatDatepickerModule,
MatDialogModule,
MatDividerModule,
MatExpansionModule,
MatGridListModule,
MatIconModule,
MatInputModule,
MatListModule,
MatMenuModule,
MatNativeDateModule,
MatPaginatorModule,
MatProgressBarModule,
MatProgressSpinnerModule,
MatRadioModule,
MatRippleModule,
MatSelectModule,
MatSidenavModule,
MatSliderModule,
MatSlideToggleModule,
MatSnackBarModule,
MatSortModule,
MatTableModule,
MatTabsModule,
MatToolbarModule,
MatTooltipModule,
]
})
export class DemoMaterialModule {}
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
HttpModule,
HttpClientModule,
DemoMaterialModule,
MatNativeDateModule,
ReactiveFormsModule,
],
entryComponents: [Autocomplete],
declarations: [Autocomplete],
bootstrap: [Autocomplete],
providers: []
})
export class AppModule {}
platformBrowserDynamic().bootstrapModule(AppModule);
The live Result link - https://stackblitz.com/edit/angular-1omip7-mucmrp



0 comments:
Post a Comment